El SVG (Scalable Vector Graphics) es un formato vectorial cada vez más utilizado en la programación web. A diferencia de los formatos de imagen o video más usados, como los JPG, PNG o GIF, los SVG nos dan todas las ventajas de los formatos vectoriales: Permiten la mejor definición a cualquier escala. Pero esta no es la única ventaja que nos ofrece este formato. En el artículo de hoy hablaremos sobre los beneficios de hacer uso de este formato en nuestros diseños web y veremos algunas de las etiquetas más básicas.
¿Por qué no es tan conocido el formato SVG?
El formato SVG es un formato abierto, basado en XML que crea archivos 2D totalmente escalables. Las primeras versiones de este formato daban problemas en diferentes navegadores. Sin embargo, a día de hoy, los SVG están ampliamente soportados por todos los navegadores. Es cierto que en ocasiones hay determinados atributos que, en ciertos navegadores, pueden no visualizarse correctamente, pare ello, la página web Can I use realiza un análisis de cada navegador y sus actualizaciones y los atributos y etiquetas SVG que estos soportan. Pero, a excepción de algún atributo concreto, en general el SVG está soportado por todos los navegadores.

Principales ventajas del SVG
Totalmente escalable. Nos ofrece la máxima calidad, también al hacer zoom.
Como ya hemos mencionado anteriormente, la principal ventaja del formato SVG es su escalabilidad. Al final, los formatos vectoriales nos aseguran siempre la máxima calidad, sin perdida de resolución.
Su peso es menor que en las imágenes en formato de bits como pueden ser los PNG o JPG
Además de ser archivos muy poco pesados, estos pueden optimizarse y comprimirse, por lo que los SVG nos dan la posibilidad de optimizar la velocidad de carga de nuestros sitios web, ofreciendo la mayor calidad.
En relación a esto, los SVG se cargan de forma progresiva, es decir, el usuario no tiene que esperar a que la imagen se descargue del todo, sino que se muestra de manera progresiva, mejorando la experiencia de usuario evitando la inquietud del usuario al ver la pantalla en blanco mientras se carga el archivo.
Se pueden crear imágenes responsive.
Otra de las razones principales por las que cada vez más desarrolladores hacen uso de este formato, es la posibilidad de crear imágenes responsive. Hoy en día todos los sitios webs necesitan ser totalmente adaptables al tamaño de la pantalla de cualquier dispositivo. Hemos dejado atrás la época en la que todos los usuarios visualizaban las webs únicamente en sus ordenadores, hoy en día la mayoría de las búsquedas se hacen desde un dispositivo móvil o una tablet.
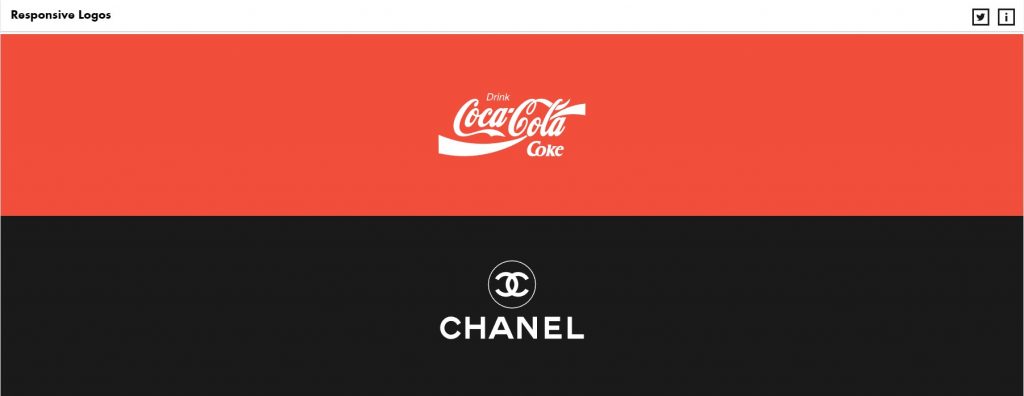
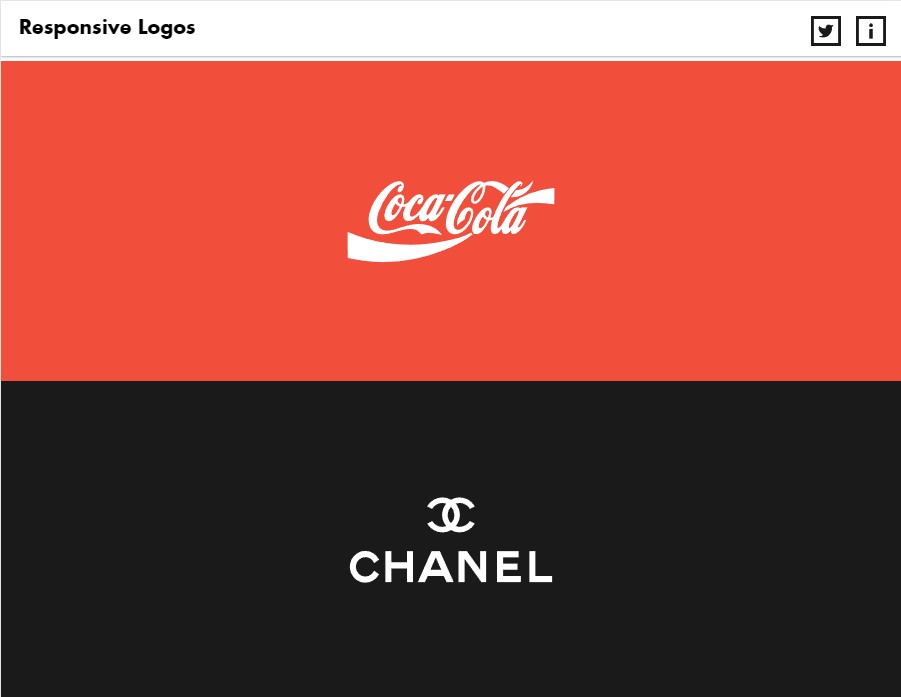
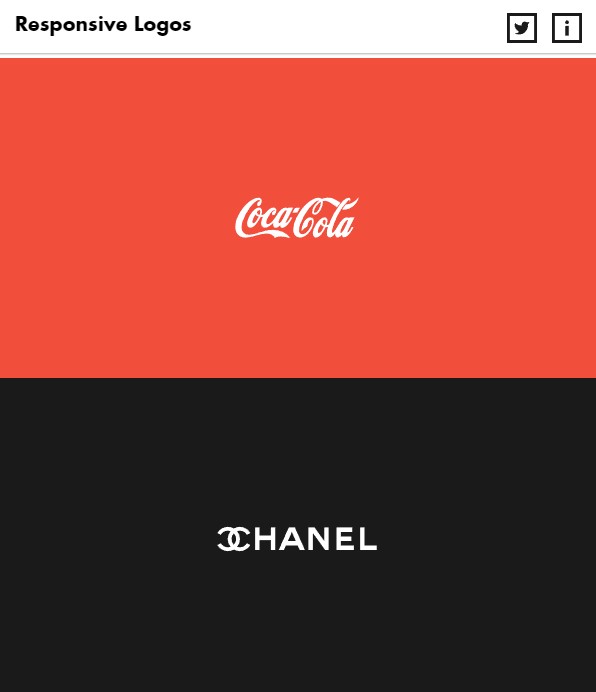
Por ello, todos los sitios web deberían estar diseñados para adaptarse a cualquier pantalla, incluyendo los gráficos, iconos e imágenes. Cuanto menor es el tamaño de la pantalla, menor será el tamaño de estos, y cuantos menos detalles tengan, mayor legibilidad tendrán. Gracias a las posibilidades que nos ofrece el formato SVG, podemos diseñar iconos totalmente responsive, que se vayan reduciendo tanto en tamaño como en la cantidad de detalles a medida que el tamaño de la pantalla vaya disminuyendo.
Como ejemplo de esto podemos encontrar la página Responsive Logos, que utiliza marcas conocidas, como CocaCola o Chanel, y los adapta a todos los tamaños de pantalla, reduciendo y eliminando detalles en las resoluciones más pequeñas.




Se le pueden aplicar estilos CSS y modificaciones con Java Script
La posibilidad de aplicar estilos CSS y modificaciones con JS a los SVG nos permite crear imágenes que podremos transformar en cualquier momento mediante cambios de color, de forma, de tamaño y de posición. Cada vez podemos ver más páginas web que hacen uso de los SVG como elementos de interacción con el usuario, generando animaciones o movimiento a través de CSS y JS.
Etiquetas básicas en SVG
Dentro de la etiqueta SVG podemos crear un sin fin de formas, ilustraciones e incluso animaciones. Hoy veremos las etiquetas para las formas más básicas en SVG.
Formas básicas en SVG
Antes de comenzar a dibujar el SVG habrá que declarar la etiqueta que tendrá una estructura similar a esta:
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0" y="0" width="400" height="230" viewBox="0 0 400 230">A continuación se declararán las etiquetas de las formas que queramos dibujar, hoy veremos algunas de las formas simples que podemos utilizar:
- Rectangle
Etiqueta para obtener un rectángulo:
<rect x="200" y="0" width="100" height="150" fill="#3DC8D4" stroke="#3DC8D4"
strokewidth="10" />
- Circle
Etiqueta para crear un círculo:
<circle cx="150" cy="100" r="40" fill="#16a085" stroke="#bdc3c7" strokewidth="4" />- Elipse
Etiqueta para hacer un círculo:
<ellipse cx="100" cy="100" rx="80" ry="100" fill="#50EBCC" stroke="#50EBCC" strokewidth="4" />- Polygon
Etiqueta para definir poligonos:
<polygon points="200,100 250,180 160,210" fill="#847EF5" stroke="#847EF5" strokewidth="4" />- Line
Etiqueta para crear una línea:
<line x1="50" y1="50" x2="150" y2="50" stroke="#bdc3c7" strokewidth="3" />- Polyline
Etiqueta para definir una línea discontinua:
<polyline points="0,40 40,40 40,80 80,80 80,120" fill="none" stroke="#bdc3c7" strokewidth="10"
/>Finalmente, solo quedará cerrar la etiqueta SVG:
</svg> Como hemos podido ver, crear un SVG puede ser muy sencillo, pero puede llegar a ser tan complejo como queramos.
En este ejemplo del ilustrador Chris Gennon podemos ver un colibrí y unas flores muy detalladas animadas únicamente utilizando SVG y JS. ¡Y tan solo pesan 52Kb!
Como esta animación, los SVG nos ofrecen un mundo lleno de posibilidades que poder implementar en nuestros sitios web.
Conclusión, SVG el mejor formato para web
Con el artículo de hoy hemos aclarado el significado de los SVG y, sobre todo, hemos podido ver lo útiles e incluso necesarios que van a ser en el mundo del diseño web.
Este artículo acaba aquí, pero si quieres seguir aprendido las posibilidades que nos puede dar este formato, sigue atento a nuestras entradas. En próximos artículos hablaremos sobre las animaciones SVG y os enseñaremos ejemplos fáciles para poder llevarlas a cabo.
Esperamos que este artículo haya sido de tu interés. ¡Hasta la próxima!






Deja una respuesta
Tu dirección de correo electrónico no será publicada. Los campos obligatorios están marcados con *